Second Site News #069
8 February 2016
Second Site Version 6.0 Released
This is a major new release with new features and other enhancements. Some new features are described in this newsletter. For a complete list of changes and enhancements, see the Change Log.
Mobile-Friendly
Second Site 6 produces mobile-friendly web pages, pages that should display reasonably well on devices with small screens such as smartphones and tablets.
Why be mobile-friendly?
According to various sources, about half of all Internet usage is by people using mobile devices. It's not clear to me how much of the web browsing activity has moved to mobile devices because many smartphone and tablet users are often using applications other than a browser. Still, it is obvious that many people use smartphones and tablets to browse the web, and sites should be as accommodating as possible to those visitors.
Also, as of April 2015, Google uses an algorithm that gives preference to mobile-friendly pages when mobile users perform searches. It's important for sites to be considered mobile-friendly or they will not be as visible in search results as they should be.
What has changed?
Second Site includes updated Layout scripts that determine how content is arranged on the web page. The updated Layouts allow the page to adjust to narrow viewports. A viewport is essentially the browser window on a laptop or desktop PC, or the screen on a smartphone, tablet, or other device where the web browser uses all the display area.
So, for example, all of the fixed-width layouts will now wrap their contents at the edge of the viewport when the viewport is smaller than the fixed-width container size. The fixed-width container size now represents a maximum width.
In addition, new logic adjusts other style parameters to react to the width of the viewport. For example, SS will remove padding on the outermost element when a page is viewed on a smartphone.
Lastly, Second Site pages now provide the appropriate meta tags for mobile browser software.
Do the changes in Second Site 6 make all pages in a site mobile-friendly?
No. Some Second Site features are not compatible with small screens. For example, box charts tend to be quite wide, and Second Site does not attempt to shrink them. If you use a multi-column Layout, or a multi-column Format on Person Pages, the content areas may be too thin for comfortable viewing, or may require horizontal scrolling to see off-screen content.
Most pages will work well on tablets. For the best results on smartphones or other devices with screens less than 600 pixels wide, I suggest:
- Choose a one column Layout.
- Set Default Layout.Frames to "None", i.e., do not use the Side by Side frame. If you do use the Side by Side frame, I suggest you set the index-page-width property in the Stylesheets.System.Layout.Layout Widths section to 200 pixels or less.
- Do not use the Three Column Format for Person pages.
Can I see an example?
Yes. I have updated the Bezansons in North America site using Second Site 6. Visit that site using a tablet or smartphone to see the results. You can simulate some of the behavior of a smartphone or tablet on a desktop or laptop PC by using a thin browser window.
Most pages on that site should render reasonably well, even on smartphones. The Halifax Explosion page includes wide charts and that doesn't work very well on a smartphone.
How can I test my site without switching devices back and forth?
For people comfortable with the developer tools available via the [F12] key in Firefox, Chrome, and Internet Explorer, each of those facilities has a mode that shows how a web page will look on different size screens.
- In Firefox, press [F12] to open developer tools, then click the "Responsive Design Mode" icon in the main toolbar.
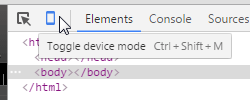
- In Google Chrome, press [F12] to open developer tools, then click the "Toggle device mode" icon in the main toolbar.
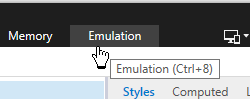
- In Internet Explorer 11, press [F12] to open developer tools, then use the Emulation menu to configure the device resolution you want to test.



I recommend you use developer tools in Firefox or Chrome. The device emulation tool in Internet Explorer 11's developer tools window is more difficult to use for this purpose than either of the other choices.
Mapping Service Links
Terry Reigel has written an article that describes the new Mapping Service Links capability.
Second Site 6 adds mapping service links to places referenced in person page entries. Previous versions of Second Site include the ability to link to places from the Place Index, but those require the addition of the Place Index to the site, and the mapping service links are a couple clicks away from places in person page entries.
When mapping service links are enabled via properties in the Places Section, Second Site adds mapping links to a sentence as part of the value of the [L] variable. The output may include zero or more links based on the services that are selected and the contents of the place record.
If you have events with places where the event sentence does not use the [L] variable, but you want place links included in the output, add the Second Site-only [SS-L-LINKS] variable to the event's sentence.
Second Site 6 includes new filtering logic to avoid mapping service links that are unlikely to produce useful results. This logic applies to links added to the person page entry as well as links added to the place index.
Second Site 6 also includes several codes to provide extra control for mapping service links. The following codes may be added to the Place record, either in one of the place parts (perhaps postal code or temple), or in the Place Comment:
- No-Place-Map-Link
- You may prevent Second Site from adding a mapping service link to a specific place by adding the code
[:NO-PLACE-MAP-LINK:]to any place part, or to the place comment. - Place-Map-Link
- You may instruct Second Site to allow mapping service links for a specific place by adding the code
[:PLACE-MAP-LINK:]to any place part, or to the place comment. This code can be used to override Second Site's built-in filters or other logic that would otherwise suppress the addition of the link. - Geo-Place
- Use this code when the actual text for a place will not produce acceptable geocoding results, but you have determined text that will be geocoded successfully. One example where this might be necessary is for historic addresses where some or all of the place name has changed.
Embedding Multimedia Exhibits
Second Site 6 adds support for embedding audio and video exhibits via the HTML5 audio and video elements. Previous versions of Second Site would allow linking only.
Embedding an exhibit means the visitor does not have to leave the page to see the video exhibit or hear the audio exhibit: the controls are available on the page to start playback, etc.
Embedding video is challenging even with the support of Second Site. Please see Video Exhibits on the Exhibits help page for more information.
Frequently Asked Questions
- Q: I just bought Second Site 5. Do I have to pay for the upgrade?
- A: See the Recent Purchases section of this newsletter.
- Q: Will Second Site 6 read an SDF file written by Second Site 5?
- A: Yes, Second Site 6 will read an SDF file written by Second Site 5, 4, 3, or 2. Properties and settings that have been changed in Second Site 6 are converted automatically.
The opposite is not true: do not open a Second Site 6 SDF file using a prior version of Second Site.
- Q: Will my custom Theme, Format, etc., still work in Second Site 6?
- A: Yes.
- Q: Will my current preferences, such as the User Data Folder assignment, carry over to Second Site 6?
- A: Second Site 6 will read your preferences from Second Site 5. This affects your UDF setting, default editor, and other settings that you manage via the File > Preferences command in Second Site. If you are upgrading from an older version, you may have to update the preferences manually.
Even though Second Site 6 will read preferences set by Second Site 5, it's a good idea to review your preferences after you upgrade to make sure they are set the way you want.
Some preferences, such as window sizes and positions, are reset when you upgrade.
Recent Purchases
Customers who purchased the full version of Second Site 5 on or after December 1, 2015 will receive a free license for Second Site 6. The license will be sent to the email address associated with that purchase. Customers who qualify for the free license should not purchase the upgrade or the full program: customers who qualify for a free license but make a purchase anyway will be charged a handling fee equal to the upgrade fee.
Customers who recently purchased the upgrade to Second Site 5 are not eligible for a discount; they should purchase the Second Site 6 Upgrade. See the Purchases page.
If you purchased prior to December 1, 2015, even by only a day or two, you do not qualify for the free upgrade. I know it can be frustrating to miss a cutoff date by a small margin, but there are always customers who are just outside the cutoff date no matter when that date is. Second Site is updated fairly frequently, and most of the updates are free. I am confident that the longer you have Second Site, the more you will think it's a good value.
Upgrading to Second Site 6
Upgrading is easy! Install the new version and then open your current Second Site SDF file with Second Site 6.
Downloads
Second Site is available via download only. See the Downloads page.
Purchases
For purchasing information, see the Purchases page.